[VS Code] devcontainersでDooD(Docker outside of Docker) を利用してLocalStackに接続
はじめに
この記事ではVS CodeのDev ContainerのDocker outside of Dockerを利用してlocalstackに接続する方法を紹介します
Dev Containersについて
VS CodeのDev Containerは、VS Codeの拡張機能「Dev Containers」を利用して構築される開発環境です。この環境を使用するためには、VS CodeとDockerがインストールされていればWindows、Mac、Linuxの各OSで利用可能です。
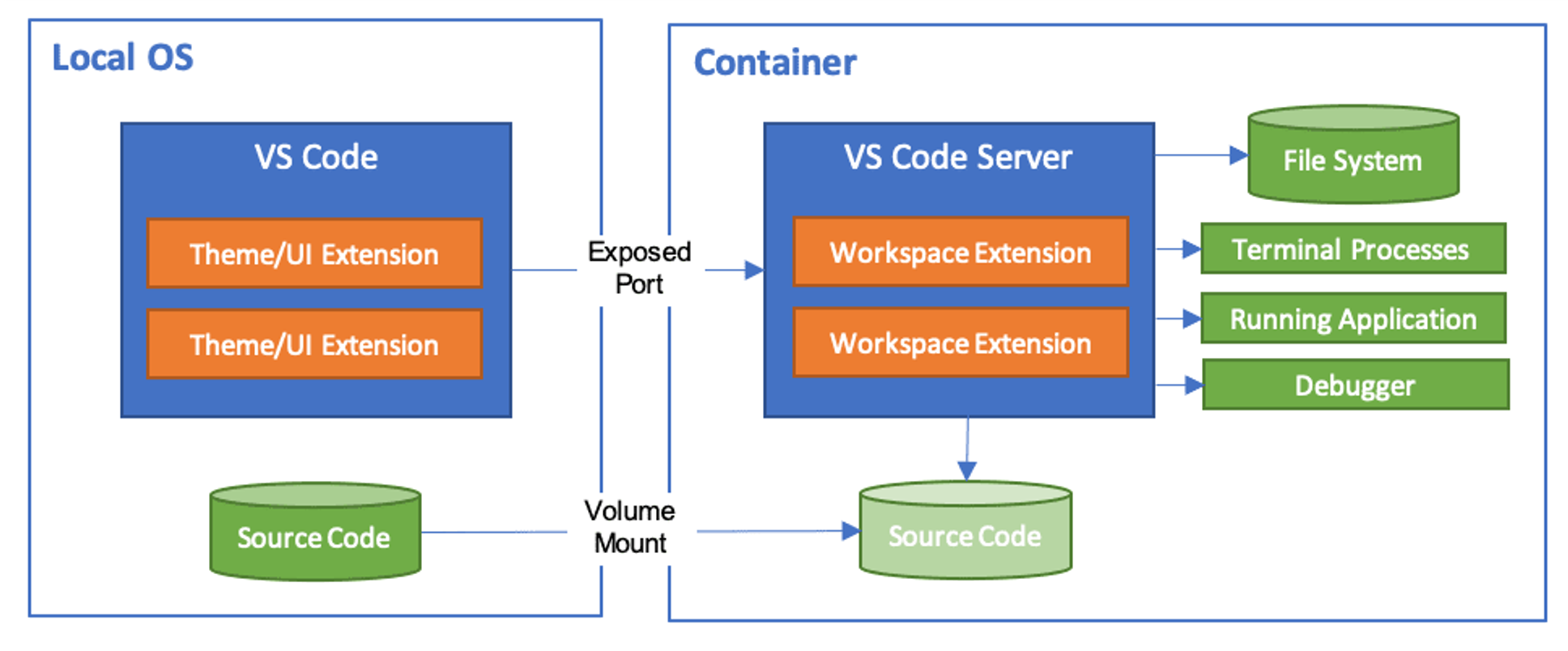
Dev Containerを起動すると、次の図のようにDockerコンテナがフル機能の開発環境としてVS Codeから利用できるようになります。この方式では、ホストマシンのソースコードがコンテナにマウントされ、VS Codeの拡張機能は直接コンテナ内にインストールされます。この設定により、既存のライブラリとの競合を心配する必要がなくなり、開発環境がよりクリーンで管理しやすくなります。

Dev Containerの設定方法
Dev Containerを使用するには、以下の手順に従って設定を行います。
1. VS Codeの拡張機能「Dev Containers」をインストール

2. プロジェクトフォルダ内に.devcontainerフォルダを作成
Dev Containerを使用するプロジェクトフォルダ内にという名前のフォルダを作成します。
3. .devcontainerにファイルを作成
フォルダ内に、、、ファイルを作成し、以下の設定を追加します。
Dev ContaienrsでDooDを利用するにはfeaturesの を設定します。
はコンテナ作成時に実行されます。
このファイルでは、gitコマンドの補完、LocalStackのs3へサンプルデータをアップロードを実行します。
4. Docker Composeファイルの作成
プロジェクトフォルダ内にファイルを作成し、以下の内容を追加します。
5. Dev Containerを起動
VS Codeでプロジェクトフォルダを開き、コマンドパレットを開いてコマンドを実行します。これにより、Dev Containerが起動し、localstackに接続できるようになります。
LocalStackへの接続確認
Dev Containerの設定手順で、LocalStackのs3にをアップロードしています。実際にファイルを確認してみましょう。
ホストマシンからは、にアクセスすることができます。
一方、Dev Container内からは、docker-composeの各サービスは独自のネットワーク内で動作し、サービス名で相互にアクセスできます。
にアクセスすることができます。以下のコマンドを使用して確認できます。
Dev Containers内のアプリケーションから接続する場合もこちらのエンドポイントを利用します。
さいごに
VS CodeのDev Containersを使用すると、Docker outside of Docker(DooD)を利用してLocalStackに接続できます。Dev Containerを起動し、LocalStackに接続するための設定手順を行い、Docker Composeファイルを作成します。そして、Dev Container内からLocalStackに接続して動作を確認できます。
この方法は、LocalStackに限らずMySQLやRedisなど他のサービスにも適用可能です。さらに、Dev Containersの利用により、一貫性のある開発環境を構築し、チームメンバー間での環境差異を最小限に抑えることができます。